Browser 렌더링
우리가 사용하는 웹서비스는 크롬, 사파리, 파이어폭스와 같은 브라우저에서 그려져 화면에 보여집니다. 브라우저는 사용자가 요청한 페이지를 렌더링하는 과정을 거칩니다. 이번 글에서는 브라우저가 페이지를 렌더링하는 과정을 알아보겠습니다.
목차
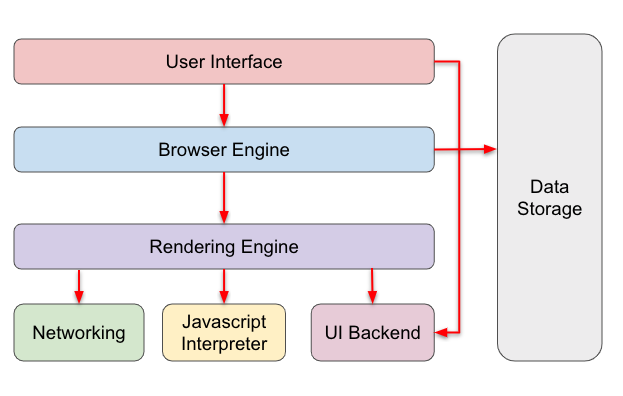
브라우저의 구조
사용자 인터페이스: 주소 표시줄, 이전/다음 버튼, 북마크 메뉴 등이 포함되어 있습니다.브라우저 엔진: 사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어합니다(history).렌더링 엔진: 요청한 콘텐츠를 표시합니다. 예를 들어 HTML을 요청하면 HTML과 CSS를 파싱하여 화면에 표시합니다.통신: HTTP 요청과 같은 네트워크 호출에 사용됩니다.UI 백엔드: 콤보 박스와 창 같은 기본적인 장치를 그립니다.자바스크립트 해석기: 자바스크립트 코드를 해석하고 실행합니다(ex: v8).자료 저장소: 쿠키, 로컬스트리지와 같은 자료를 저장하는 계층입니다.

네트워킹
검색창에 https://www.google.com을 입력하면 브라우저는 다음과 같은 과정을 거칩니다.
Cache 조회: 브라우저는 캐시에서 요청한 페이지를 찾습니다. 만역 없다면 서버로 요청을 보냅니다.DNS 조회: 브라우저는 URL을 해석하여 해당하는 서버의 IP 주소를 찾습니다.서버 연결: 브라우저는 서버와 TCP/IP 연결을 맺습니다.(hand-shake)HTTP 요청: 브라우저는 서버에 HTTP 요청을 보냅니다.서버 응답: 서버는 요청에 대한 응답을 보냅니다.HTML 다운로드: 브라우저는 서버로부터 HTML 파일을 다운로드합니다. (byte stream)
렌더링 과정
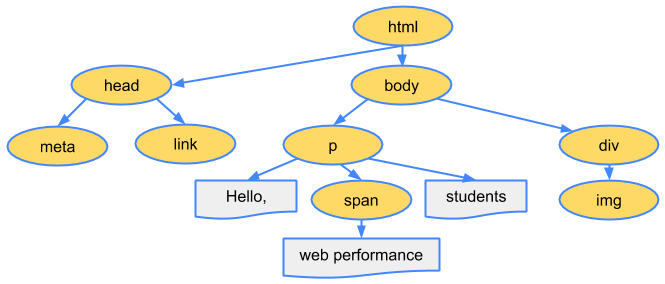
1. DOM 트리 구축
- 바이트 스트림 HTML 문서를 지정된 charset 어트리뷰트의 인코딩 방식으로 문자열로 변환
- 문자열을 토큰으로 변환하여 토큰화 (태그 분리)
- 토큰을 Object로 변환하여 노드화 (DOM 노드 생성)
- 노드를 Document Object Model 트리 구성 (DOM 트리 구축)

script 태그를 만나면 DOM 트리 구축을 멈추고 자바스크립트를 실행합니다.(script태그를 바닥에 두는 이유입니다.)
2. CSSOM 트리 구축
- 바이트 스트림 CSS 문서를 지정된 charset 어트리뷰트의 인코딩 방식으로 문자열로 변환
- 문자열을 토큰으로 변환하여 토큰화 (CSS 속성 분리)
- 토큰을 Object로 변환하여 노드화 (CSSOM 노드 생성)
- 노드를 CSS Object Model 트리 구성 (CSSOM 트리 구축)
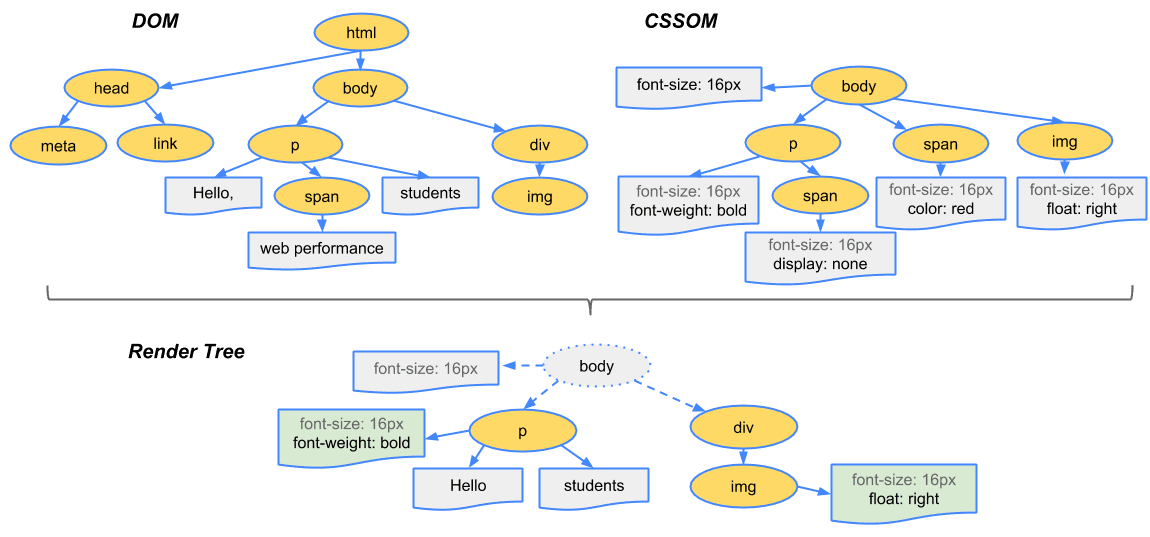
3. Render Tree 구축 (Dom + CSSOM)
DOM 트리와 CSSOM 트리가 완전히 구축되면 이 둘을 결합하여 Render Tree를 구축합니다.
- display: none 속성이 적용된 노드는 Render Tree에 포함되지 않습니다.

4. Layout (Reflow)
Reflow는 렌더링 엔진이 브라우저 화면에 노드를 배치하는 과정입니다. 브라우저 화면에 노드를 배치하기 위해 노드의 크기와 위치를 계산합니다.
- 크기와 위치 관련 속성 :
- width, height, padding, margin, border, position, float, display, overflow, z-index, flex, grid 등
- 레이아웃 관련 속성 :
- top, left, right, bottom, transform, translate, scale, rotate, perspective 등
- 폰트 관련 속성 :
- font-size, font-family, font-weight, line-height, text-align, text-decoration, text-transform, letter-spacing, word-spacing, white-space, vertical-align 등
- 페이지 초기 렌더링 시
- 윈도우 리사이징 시
- 노드 추가, 삭제, 변경 시
이는 성능에 영향을 미칠 수 있으므로 자주 일어나면 웹페이지 성능이 저하될 수 있습니다.
5. Paint (Repaint)
Paint는 렌더링 엔진이 브라우저 화면에 노드를 그리는 과정입니다. 여러개의 레이아웃이 완료되면 렌더링 엔진은 화면에 노드를 그립니다.
- 색상 관련 속성 :
- color, background-color, border-color,outline-color
- 배경 관련 속성 :
- background-image, background-position, background-size, background-color
- 그림자 관련 속성 :
- text-shadow, box-shadow
- 불투명도 및 투명도 관련 속성 :
- opacity
- 가시성 관련 속성 :
- visibility, filter, backdrop-filter, mix-blend-mode, cursor
6. Composite
Composite는 렌더링 엔진이 브라우저 화면에 노드를 합성하는 과정입니다. 레이아웃과 페인트가 완료되면 렌더링 엔진은 화면에 노드를 합성합니다.

웹사이트 성능 최적화
소스 사이즈 줄이기: 파일의 바이트 수를 줄이기레이지 로딩: 이미지, 스크립트, 폰트 등을 필요할 때 로딩캐싱: 브라우저에 캐시를 저장하여 불필요한 요청을 줄이기이미지 최적화: 이미지를 최적화하여 사이즈를 줄이기Reflow, Repaint 최소화: 레이아웃과 페인트를 최소화하여 성능을 향상시키기